寫到最後三天了,想要聊聊和 Android 不完全相關的東西。感謝JetBrains 的開發,和 Kotlin 在 Android 世界的出現,讓 Android Devs 可以順著 Kotlin 這個語言,透過 Kotlin Native / KMM 等方式,接觸到其他的開發。
Compose 則是另一個例子,在 Android Compose UI 逐步成熟後,JetBrains 也丟出了 compose-jb 的專案,讓 Compose 可以用在其他透過 Kotlin 開發的平台。
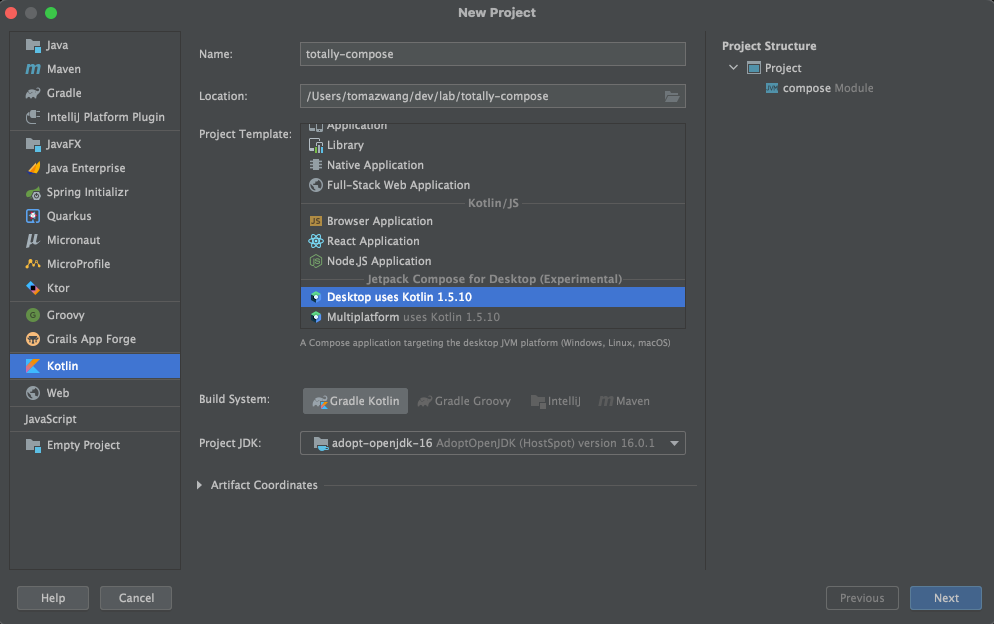
透過 IntelliJ 的精靈,可以直接選擇 Compose Desktop App ( 其實也可以選 Kotlin Multiplatform,只是那個配置比較複雜,建議大家可以去看看這屆鐵人其他大大的分享 )

精靈會幫我們在入口 function ( main function ) 建立一個 Compose 的入口,透過 Window 包裝:
// Main.kt
fun main() = Window {
var text by remember { mutableStateOf("Hello, World!") }
MaterialTheme {
Button(onClick = {
text = "Hello, Desktop!"
}) {
Text(text)
}
}
}
IntelliJ 精靈建立的 Compose App ,在 build.gradle.kts 可以看到,是使用
org.jetbrains.composegradle plugin0.4.0。為了使用我們習慣的一些 API,建議直接升級到1.0.0-alpha3
改成1.0.0-alpha後:
- Window 會被 deprecate,請改成
singleWindowApplication- repositories 需要加上
google()- 需要依賴 kotlin
1.5.21
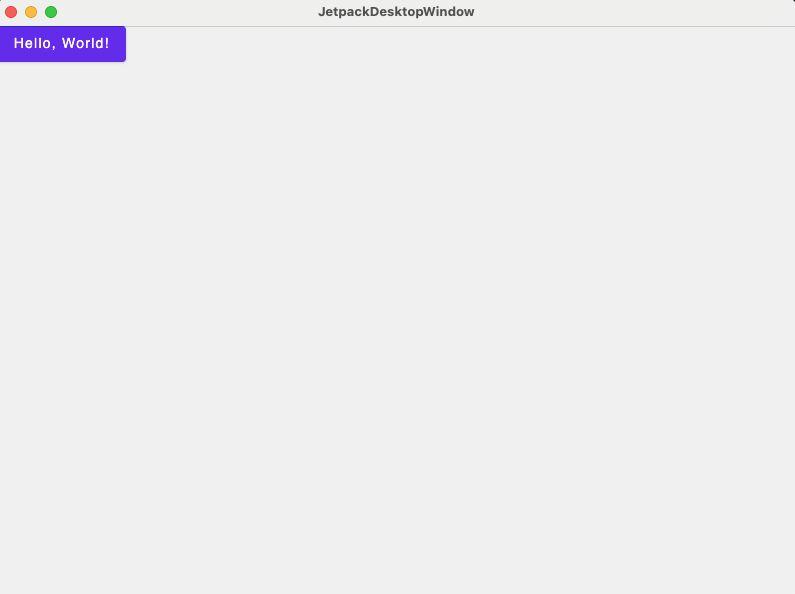
試著 run 看看吧
簡單的 Desktop App 就產生囉!
main/ 底下的 resource 資料夾下Image()
painterResource("xxx.png") 取得圖片,並放進 Image 的 painter 欄位 Image(
painter = painterResource("IntelliJ_IDEA_icon.png"),
contentDescription = ""
)
在 Desktop App 中,主要互動的不會是手指,而是滑鼠。滑鼠的操作比手指精細許多,我們可以透過 Modifier.pointerMoveFilter 來監控滑鼠位置,也可以透過 Modifier.mouseClickable( onClick = {} ) 來增加點擊事件
Image(
painter = painterResource("Ktor_icon.png"),
contentDescription = "",
modifier = Modifier
.background(
if (pointOn) Color.Red else Color.Transparent
)
.size(120.dp)
.pointerMoveFilter(
onEnter = {
pointOn = true
false
},
)
.mouseClickable {...}
)
有了這些基本的互動,加上原本就學會的 Compose UI,就可以蓋出一個基本的 Desktop App 了
Build Koltin Desktop 就和 build 一般的 Java 專案一樣,最單純的方式就是將其 Build 成 jar 檔
./gradlew jar
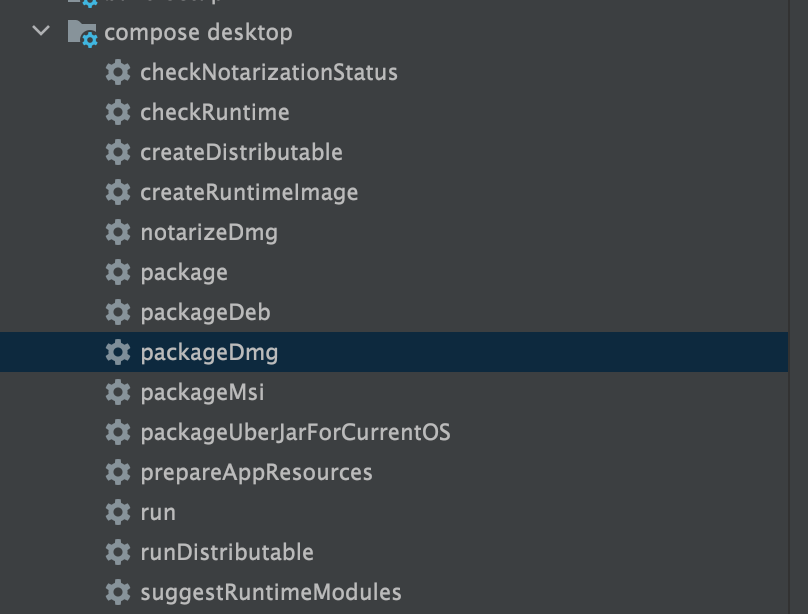
但是在 compose desktop 的 gradle task group 有貼心的幫我們加上 package 系列的 task,可以用來包裝成可直接安裝的檔案
./gradlew packageDmg

今天的內容算是很初淺的初體驗,還有很多內容沒提到。有興趣的建議可以跟著以下教學一一研究:
